
一、培训背景
Vue 3 是 Vue.js 框架的第三代版本,它是一款用于构建用户界面的轻量级、渐进式的 JavaScript 框架。Vue 3 在 2020 年 9 月正式发布,代号为 "One Piece"。这一版本在性能、易用性以及开发体验上都有了显著的提升。
Vue 3 通过引入新的 Composition API 提高了代码的可读性和可维护性,使得逻辑更加清晰和易于复用。
此外,Vue 3 采用 Proxy 替换了原有的 Object.defineProperty 来实现响应式系统,这不仅简化了代码,也提高了响应式的效率。Vue 3 还优化了其核心库,使得打包大小更小,加载速度更快,并且增强了对 TypeScript 的支持,帮助开发者更好地管理和维护代码。借助 Vue 3 的新特性,开发者可以构建出更快速、更健壮的 Web 应用程序。无论是对于初学者还是经验丰富的开发者,Vue 3 都是一个值得学习和使用的前端框架。
Vue.js3.0代表前端未来趋势,作为前端工程师必会技能和企业面试重点内容,掌握Vue.js3.0的核心特性十分重要。通过学习本次课程内容,学员不但可以了解VueJS2.0和VueJS3.0的区别,还可以掌握Vue3.0的核心特性,常用组件等底层框架逻辑,以方便将来更高效的工作,提升竞争力的同时也作为个人技术的加分项。
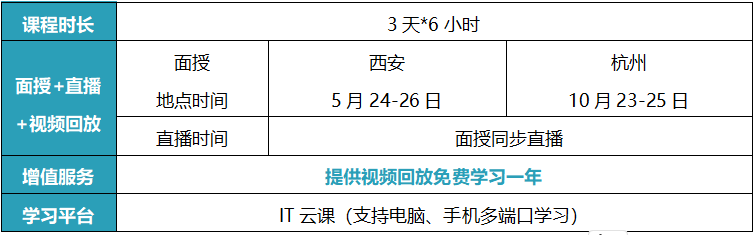
二、培训安排

三、培训对象
热爱互联网,追求极致互联网体验,想从事网页开发、Web前端开发的学员
原从事后IT台开发,想完美转型全栈开发的工程师
没有计算机基础愿意从事IT开发,改变生活现状,改变命运的学员
开发人员转型移动开发的学员
要在面试或者竞争中脱颖而出的开发者
技术团队负责人及架构师
四、培训特色
理论与实践相结合、案例分析与行业应用穿插进行;
专家精彩内容解析、学员专题讨论、分组研究;
通过全面知识理解、专题技能和实践结合的授课方式。
五、培训收益
本课程通过培训使学习者获得如下收益:
1.了解VueJS2.0和VueJS3.0的区别
2.Vue 3 的最新特性和最佳实践
3.掌握 Vue 3 的开发工具链和构建流程
4.理解 Vue 3 的 Composition API 和选项式 API 的区别
5.能够独立完成 Vue 3 应用的开发和部署
6.有能力阅读和理解 Vue 3 的源码
7.Vue3.0源码结构全剖析
8.详细剖析Vue3.0中DOM-DIFF算法原理
9.熟悉 Vue 3 的响应式系统和渲染流程,深入响应式系统核心
10.手写Vue3.0响应式原理(实现reactive、ref、 computed、 effect)
六、日程安排
|
日程
|
主题
|
内容
|
|
第一天
|
TypeScript
|
1. TypeScript简介和环境搭建
2. TypeScript静态类型
3. 基础静态类型和对象静态类型
4. 类型注解和类型推断
5. 函数参数和返回类型的注解
6. 数组类型注解的方法
7. 元组的使用和类型约束
8. 接口Interface
9. 类的概念和使用
10. 类的访问类型
11. 类的构造函数
12. 类的Getter、Setter和static
13. 抽象类和只读属性的使用
14. 配置文件-初识tsconfig.json文件
15. 配置文件-初识compilerOptions配置项
16. 配置文件-compilerOptions配置详解
17. 联合类型和类型保护(类型守护)
18. Enum枚举类型详细讲解
19. TypeScript函数中使用泛型
20. TypeScrip在类中使用泛型
21. TypeScript的命名空间-NameSpace
|
|
Vue3基础
|
1. Vue3新特性
2. setup和ref的基本使用
3. reactive的基本使用
4. 操作代理数据影响界面更新渲染
5. 响应式数据的测试
6. Vue3-setup的执行时机问题
7. Vue3-setup返回值的问题
8. Vue3-setup中的参数
9. Vue3-reactive和ref的细节问题
10. Vue3-计算属性和监视
22. Vue3-生命周期对比
|
|
第二天
|
Vue3高级
|
1. 递归监听
2. 非递归监听
3. shallowRef本质
4. Vue3-toRaw和markRaw
5. toRef
6. toRefs
7. customRef上
8. customRef下
9. Vue3-provide和inject
10. ref-获取元素
23. readonly家族
24. Fragment和Teleport组件介绍
25. Suspense组件介绍
|
|
Vue3源码
|
1. Vue3源码下载
2. Vue3源码目录结构
3. vue3响应式数据的原理
4. 响应式数据的测试
5. Vue2响应式原理机制-defineProperty
6. Vue3数据响应机制-Proxy
7. Proxy实现响应式逻辑
|
|
数据响应式原理
|
1. Vue3源码中的核心算法
2. 设计模式中的观察者模式
3. 观察者在响应式中的应用
4. 递归侦测对象全部属性
5. 数组的响应式处理
6. 收集依赖
7. Watcher类和Dep类
8. 手写响应式框架代码
|
|
|
虚拟DOM和diff算法
|
1. 虚拟DOM和h函数
2. 感受diff算法
3. diff新旧节点处理
4. diff更新子节点
5. diff算法的子节点更新策略
|
|
第三天
|
AST抽象语法树
|
1. 指针思想
2. 递归深入例子
3. 栈的简介
4. 栈相关算法题
5. AST实现原理
6. 识别开始结束标记
7. 使用栈形成AST
8. 识别Attrs
|
|
模板引擎
|
1. 什么是模板引擎
2. 模版引擎的基本语法
3. 正则表达式思路简介
4. 底层tokens思想
5. 手写实现mustache环境配置
6. 手写实现Scanner类
7. 手写将HTML变为tokens
8. 手写将tokens嵌套起来
9. 手写将tokens注入数据
10. 手写lookup函数
11. 手写parseArray函数
|
七、授课专家
张老师 北京航空航天大学软件工程硕士
北京航空航天大学软件工程硕士, 十几年 IT 工作经验, 熟悉Html5、Html5游戏开发,Cocos2d-html5,QuarkJS,JQuery,JQueryMobile,CSS,BootStrap,Mui框架,HBuilder,CSS3,Axure,JSON,C#,JavaScript,PHP,PhpCMS等开发技术; 熟悉ICONIX,Scrum等项目管理过程并熟练应用,熟悉UML建模,MVC,设计模式,架构思想,熟悉软件测试相关技能,熟悉软件测试管理过程。多年项目管理经验,千人教育培训经验。
郭老师 中培特聘专家
参与组织并完成了上百个个大中型项目。主要专业特长包括HTML5、移动前端、CSS3、AngularJS、React native、VueJS、BootStrap、Jquery、ZeptoJS、Ajax、JSON、JSONP、Mui框架等相关技术,对Html5应用开发及开发模式有深入研究,熟悉模块化开发,熟悉IT项目管理,熟悉ICONIX、Scrum等软件研发过程改进、详细设计、IT规划。擅长UML建模、MVC、设计模式、架构思想。
八、报名咨询

 扫码加老师微信
扫码加老师微信
 微信服务号
微信服务号
 扫码加老师微信
扫码加老师微信
 微信服务号
微信服务号